标识符
- 标识符只能由数字,字母,$符和下划线表示
- 首字符必须是字母或$符或下划线,切记不能是数字
- 在所使用的的作用域内,每个变量的标识符是唯一的
- 可在变量标识符中使用Unicode的字母和数字,官网链接
- 可使用转义序列
- 区分大小写
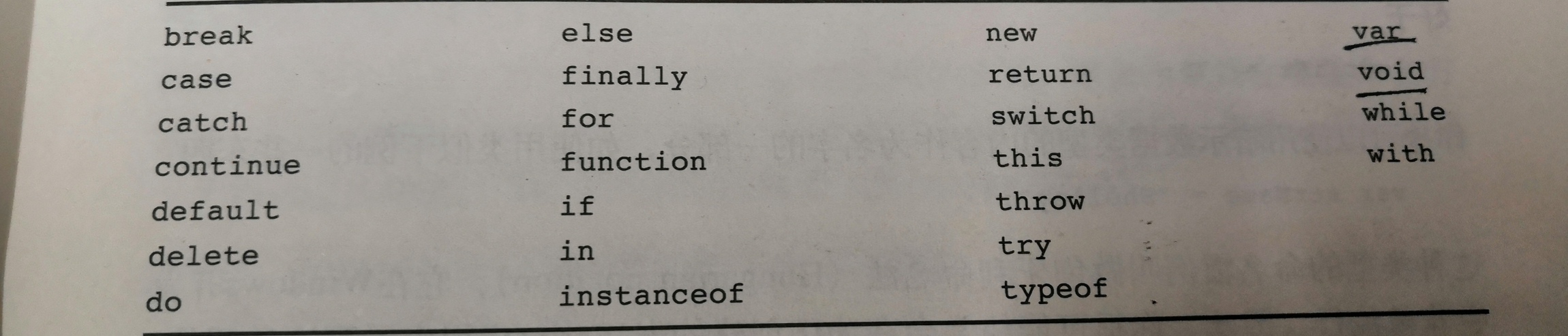
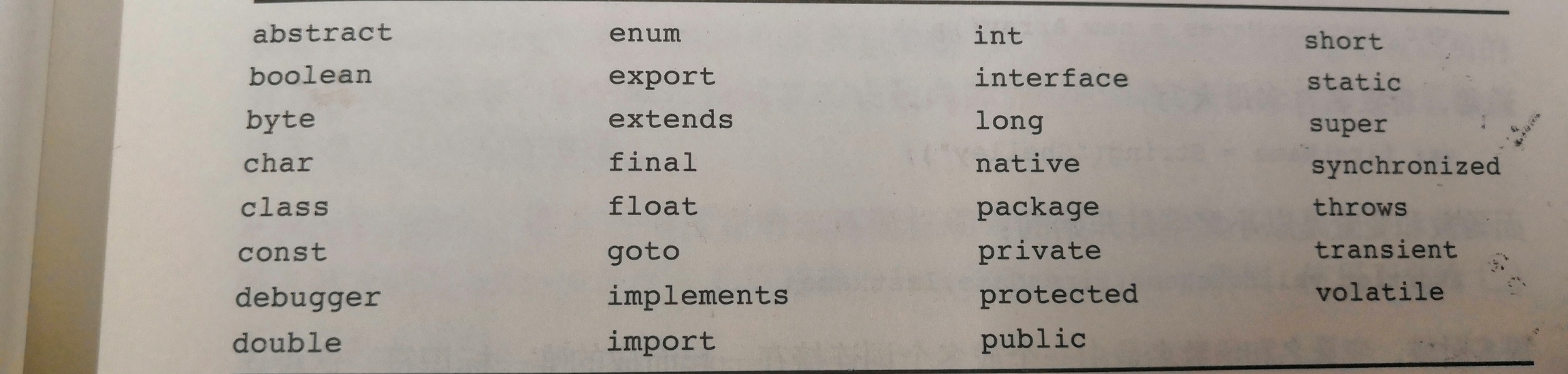
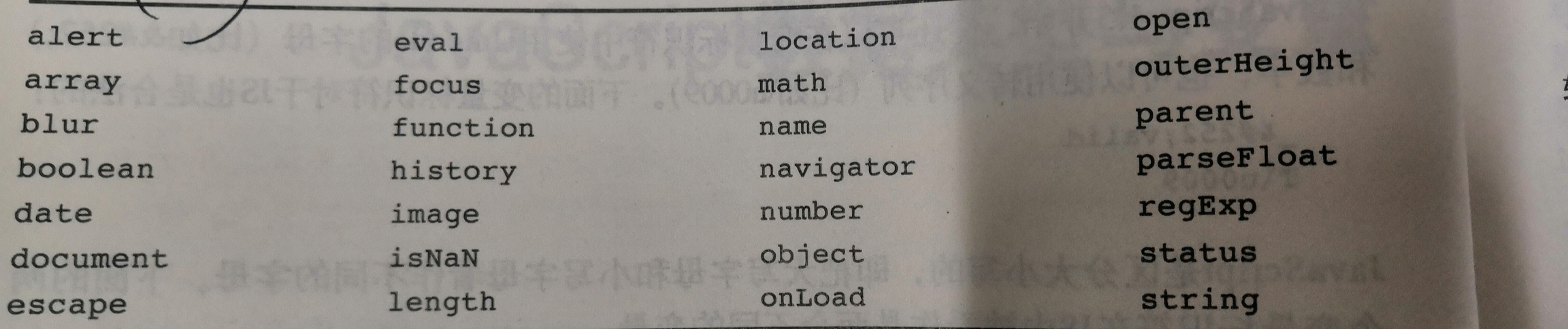
不得使用js关键字,ECMA 262规范的保留字,浏览器中典型的保留字,具体如下图
js关键字

ECMA 262规范的保留字

浏览器中典型的保留字

尽量使用有意义的,提高可维护性
- 一些小规范:①项目的集合名称应用复数
②对象名首字母大写
③函数和变量以小写字母开始并使用驼峰法,也可每个单词间用下划线作用域
- 局部变量:在一个函数内定义,初始化,函数结束时变量不存在
- 全局变量:在所有地方都可访问,包括引入的js库
- 要养成写var的习惯,因为当你想要定义一个局部变量但没有写var就会被当做全局变量,也就是说全局变量可不写var但最好也要写
字符串型
- 单引号和双引号作用一样,不做区别;但是当需要嵌套时不能同型套同型,只能是单引号套双引号或双引号套单引号
- 字符串中可包括转义序列,例如
\n\\\'\" - 可使用escape函数和unescape函数进行编码和解码,但需要注意的是这两个函数不能处理非ASCII码字符,这是可使用encodeURI和decodeURI函数,下面是使用escape函数和unescape函数的示例
1
2document.write(escape("sbadkf65488$%^"));
document.write(unescape("sbadkf65488%24%25%5E"));
结果:sbadkf65488%24%25%5Esbadkf65488$%^
- 空字符串是一种特殊情形,一般用来初始化
- 字符串连接:
1
2var year=2019;
document.write("今年是"+year+"年");
结果:今年是2019年
- toString函数,将其他类型转换为字符串类型
1
2
3document.write(boo.toString());
//显示数据类型
document.write(typeof boo.toString());
布尔型
- 只有true和false两种,不能用引号包起来
- Boolean函数,将其他类型转化为布尔型。需要注意的是没有toBoolean函数了,是Boolean函数!!!!还有强调一下有管字符串转成布尔型,当是空字符串时返回false,当是一个及以上空格时返回true,具体实践如下
1
2
3
4var s=Boolean("");
document.write(s);
var r=Boolean(" ");
document.write(r);
结果:falsetrue
数值型
- js中数字是浮点型,需要注意的是,js的计算能力不是很强,所以在数字方面一般不是很精确
- 可取数范围是-2e31到2e31;js中规定正无穷用Infinity表示,负无穷用-Infinity表示;当某函数出现溢出时则会返回一个Infinity(正无穷)
- parseFloat()和parseInt(),这两个函数都可用于在字符串中提取出数字,但需要注意的是只能提取出第一个字符就是数字的字符串否则报错,其次,parseInt()只取整数部分,注意事项截取而不是四舍五入;这两个函数还可将八进制或十六进制数转化为十进制,只需在后面加一个参数默认为10,具体例子如下
1
2
3
4var str1=parseInt("0x5F",16);
document.write(str1);
var str2=parseFloat("171.8cm");
document.write(str2);
结果:95171.8
- isFinite函数,用来判断无穷大,当值是无穷大或NaN时返回false,否则返回true
- Number函数,将其他数据类型转换为数值型,注意字符串类型,只有在字符串内全部是数字时才有用,否则返回NaN
1
2var str2=Number("171.8cm");
document.write(str2);
结果:NaN
常量
const 变量名 = 值;
只定义一次
null与undefined
javaScript权威指南: null 和 undefined 都表示“值的空缺”,你可以认为undefined是表示系统级的、出乎意料的或类似错误的值的空缺,而null是表示程序级的、正常的或在意料之中的值的空缺
javaScript高级程序设计: 在使用var声明变量但未对其加以初始化时,这个变量的值就是undefined。 null值则是表示空对象指针
其实,null就给他理解成一个空对象,暂时赋给一个变量,而undefined就是当访问为初始化的变量时返回undefined