四种对象
- javascript内置对象
- 浏览器对象模型中的对象(BOM)
- 文档对象模型中的对象
- 用户自定义的对象
下面总结的都是第一种,javascript的内置对象
js对象中都有自己的属性和方法,也可以通过new来新建一个对象,有的对象要注意对象和函数的区分,比如Number对象和Number()和Number对象的实例化
Boolean对象
- 必须注意创建Boolean对象实例的方法必须是与new结合的构造函数
1 | var boo = new Boolean(true); |
- 在Boolean对象被实例化后,可通过Object的方法toValue来访问它所封装的基本值
if(boo.toValue())···;
也可直接访问if(boo)
Number对象
- 要注意在js中他对数值得辨识度并不高,它不论是整数还是指数还是浮点数,一律处理成64位的浮点型,也就是说在js中只有浮点型
- Number对象的实例化,可以用new也可以直接用Number(),但是用Number的话是number型,不是对象
- Number对象的属性,注意是对象不是对象的实例化
①MAX_VALUE 指js可接受的最大值
②MIN_VALUE 指js可接受的最小值
③NEGATIVE_INFINITY 指js中定义的负无穷值
④POSITIVE_INFINITY 指js中定义的正无穷值1
2
3
4
5
6
7
8document.write(Number.MAX_VALUE);
document.write(Number.MIN_VALUE);
document.write(Number.NEGATIVE_INFINITY);
document.write(Number.POSITIVE_INFINITY);
/*若写成以下形式会报错,因为只能是Number对象的
var num = new Number(4)
document.write(num.MAX_VALUE);
*/
结果:1.7976931348623157e+3085e-324-InfinityInfinity
- Number对象的方法
①toString() 有一个形参,是一个2到36的整数,默认为10,是将对象的实例化按进制输出1
2
3var num = new Number("100");
document.write(num.toString(2));
//若是用Number()实例化的,也不慌,会将他转换成对象在用这个函数,在转回变量
②toLocalString() 无形参,作用是转化为本地格式的字符串1
2var num = new Number(1876653);
document.write(num.toLocaleString());
结果:1,876,653
③toFixed() 有一个形参代表要有的小数位数,范围是0到20,包括0,20,不写默认为0,注意这个会四舍五入,要是不够会用零补上1
2var num = new Number(187.6653);
document.write(num.toFixed());
结果:1881
2var num = new Number(23.56);
document.write(num.toFixed(10));
结果:23.5600000000
④toPrecision() 有一个参数,代表有效数位,会四舍五入,参数取值范围是1到21包括1,21;若不写参数,就会调用toString()1
2var num = new Number(23.56);
document.write(num.toPrecision(3));
结果:23.61
2var num = new Number(23.56);
document.write(num.toPrecision());
结果:23.56
⑤
toExponential() 将数值表示成指数型,有一个形参,代表保留小数位,若省略参数将显示尽可能多的小数位1
2var num = new Number(23.56356789);
document.write(num.toExponential(3));
结果:2.356e+1
String对象
- String对象属性:length,代表字符串字符数,注意这里不像c++要在最后再加一
- String对象有些格式化html方法,如anchor()[设置html锚点];link()[生成链接];big()[放大字体];blink()[生成闪动字体];bold()[加粗字体];italics()[设置斜体];sub()[设置下角标];sup()[设置上角标];small()[缩小字体];strike()[加一条删除线];
值得注意的是,这种html格式化方法并不是所有浏览器都兼容,比如blink()他在ie就不兼容,所以我们要尽可能的避免使用这种html格式化方法,但是anchor()和link()除外,这两个还是可以用用的
1 | var str = "Hello world!" |
结果:
1
2var str="baidu";
document.write(str.link("http://www.baidu.com"));
结果:
- charAt()返回索引处字符,参数则为索引
1
2var str="baidu";
document.write(str.charAt(2));
结果:i
- charCodeAt()返回指定位置的字符的unicode编码
1
2var str="baidu";
document.write(str.charCodeAt(3));
结果:100
js中有三种截取字符串片段的方法,我首推slice(start,end),其次subString(start,stop),不能推荐subStr,因为es6没有规范他,就不用他,而slice()和subString()唯一不同就是前者接受负数后者不接受
1
2
3var str="Hello happy world!"
document.write(str.slice(4,7))
// 只包括不包括结尾即其实是截取了str[4]到str[6],若无第二个参数表示后面的都要,若这两个参数为负则用负数加长度indexOf()和lastIndexOf() 返回子串最开始出现的索引和最后一次出现的索引,注意该函数对大小写十分敏感,若不存在返回-1
1
2
3
4var str = "Hello world";
document.write(str.indexOf('w'));
document.write(str.indexOf('W'));
document.write(str.lastIndexOf('l'));
结果:6-19
- split() 有两个参数,第一个参数是分割标志(写成字符串),第二个参数可选,限定个数,这个其实就是拆分字符串,整成一个数组;需要说的是,splirt()也可直接用在变量后
document."sdh\nfbdkv\ffd".split("\",1)
结果:sdh1
2var str = "Hello world";
document.write(str.split(" ",1));
结果:Hello
- toUpperCase()和toLowerCase()将字符串都变成大写和小写
1
2
3
4var str = "hjfkdflk";
document.write(str.toUpperCase());
var str1 = "DKFENDFLOR";
document.write(str1.toLowerCase());
结果:HJFKDFLKdkfendflor
- formCharCode()这是一个静态方法所谓静态方法就是只能是对象调用不能对象的实例化调用,这个方法是将unicode编码实例化成一个字符串
1 | document.write(String.fromCharCode(72,69,76,76,79)); |
结果:HELLO
Date对象
实例化:var time = new Date();
Date对象方法

当所用的是例如网上商店下订单这种孤立的行为,使用用户本地的就行,若是像评论博客这种国际化的全体的行为,就设UTC
Date()直接返回用户电脑的时间1
document.write(Date());
结果:Mon May 06 2019 15:49:35 GMT+0800 (中国标准时间)
Math对象
- Math对象的属性

- Math对象的方法,注意这些都是静态方法,不需实例化

javascript数组
- 在js中数组也是对象
- 数组对象的属性,length
- 数组对象的实例化方式可new可不new,定义数组后就可以用索引了,比如a[i]
①var arr = ["apple","banana"] ;
②var arr = new Array(3,4,5,6,2)
③1
2
3
4
5var arr = new Array(3);
arr[0]=(1,3);
arr[1]=(3,5);
arr[2]=(5,4);
//二维及以上数组定义方法,再创数组对象
- splice()[修改原来数组]实现对数组中元素的添加,删除,修改(每种前两个参数都是固定的,第一个是开始操作的索引,第二个是删除的数量),返回的是删除后组成的数组,即documentarr返回的是修改后的,documentarr.splice返回的删除的组成的数组
1
2
3
4//添加元素,注意不能写成document.write(arr.splice(0,0,"people"))因为返回的是删除的数组
var arr = new Array("apple","banana","pear","pen");
arr.splice(0,0,"people")
document.write(arr);
结果:people,apple,banana,pear,pen1
2
3
4//删除元素
var arr = new Array("apple","banana","pear","pen");
arr.splice(0,1)
document.write(arr);
结果:banana,pear,pen1
2
3
4//替换元素
var arr = new Array("apple","banana","pear","pen");
arr.splice(0,1,"people")
document.write(arr);
结果:people,banana,pear,pen
- slice()[不改变原来数组],即documentarr返回的是原来的数组,documentarr.slice返回的是修改后的数组,作用是返回截取的元素,两个参数,第一个参数是其实的索引(包括),第二个参数是结束的索引(不包括)
1
2var arr = new Array("apple","banana","pear","pen");
document.write(arr.slice(0,3));
结果:apple,banana,pear
- concat()[不改变原来数组]即documentarr返回的是原来的数组,documentarr.concat返回的是修改后的数组,作用是连接数组
1
2
3
4
5
6
7
8
9var arr1 = new Array("apple","banana","pear","pen");
var arr2 = new Array("story");
var arr3 = new Array("fish")
var arr4 = [3,4,5];
document.write(arr1.concat(arr2));//连接两个数组
document.write('<br />');
document.write(arr1.concat(arr2,arr3));//连接三个数组
document.write('<br />');
document.write(arr4.concat(6,7));//连接参数
结果:1
2
3apple,banana,pear,pen,story
apple,banana,pear,pen,story,fish
3,4,5,6,7
- join() 将数组中对象用自己定义的分隔符输出
1
2var arr1 = new Array("apple","banana","pear","pen");
document.write(arr1.join('|'));
结果:apple|banana|pear|pen
- reverse() 颠倒数组顺序
1
2var arr1 = new Array("apple","banana","pear","pen");
document.write(arr1.reverse());
结果:pen,pear,banana,apple
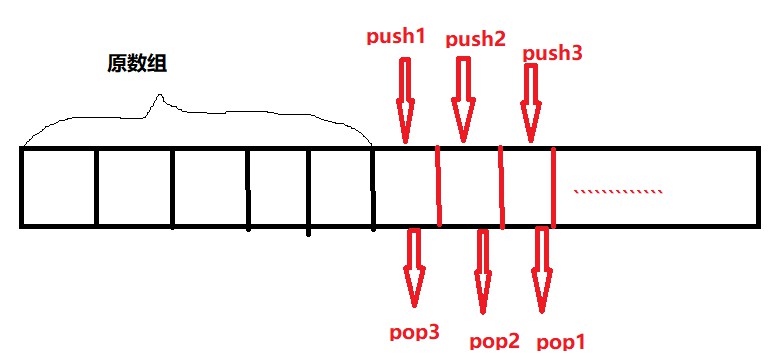
- push()和pop() 组合使用实现先进后出栈

push()实现在数组的最后面依次加元素,返回新长度;pop()实现删去数组最后一个元素,返回被删除的元素;1
2
3
4
5
6
7
8
9var arr1 = new Array("apple","banana","pear","pen");
document.write(arr1.push("people","girl"));
// 可有多个参数
document.write("<br />");
document.write(arr1);
document.write("<br />");
document.write(arr1.pop());
document.write("<br />");
document.write(arr1);
结果:1
2
3
46
apple,banana,pear,pen,people,girl
girl
apple,banana,pear,pen,people
- unshift()[ie不支持]和shift() 前者可以有多个参数,作用是加在数组最前面,第一个参数为a[0]以此类推,返回的是新长度,后者是删除最前面的元素,返回被删除的元素即原数组的首元素
1
2
3
4
5
6
7
8
9var arr1 = new Array("apple","banana","pear","pen");
document.write(arr1.unshift("people","girl"));
// 可有多个参数
document.write("<br />");
document.write(arr1);
document.write("<br />");
document.write(arr1.shift());
document.write("<br />");
document.write(arr1);
结果:1
2
3
46
people,girl,apple,banana,pear,pen
people
girl,apple,banana,pear,pen
- 遍历数组
1 | var arr1 = new Array("apple","banana","pear","pen"); |
结果:1
2
3
4apple
banana
pear
pen
- 数组的深复制
先举个浅复制的例子
1 | var num1=[]; |
输出结果是400
这种就是浅复制,是按引用传值,新数组还是指向旧数组,旧数组变他就变,要解决这个问题就要用到深复制这个概念
1 | var num1=[]; |
输出结果是1
因此深复制就是讲新数组与旧数组一个个复制得到
更推荐使用[]操作符来创建数组,而不是new Array()
在js中,是数组长度可伸长,可超过定义好的长度
数组排序:
若数组元素是字符串,直接用sort()方法
若数组元素是数字需要另外加一个compare函数
1 | var num=[1,233,21,34,32]; |
- 不返回新数组的迭代器方法
迭代器方法就是让数组里每一个元素应用一个函数
forEach() 接受一个函数作为参数,让数组每个元素执行一遍函数
every() 接受一个返回值为布尔值的函数作为参数,如果数组中每一个元素执行完函数返回的都是true则这个返回true
some() 同样是接受一个返回值为布尔值的函数作为参数,但这个是只要数组中有元素返回的是true,这个就是true
reduce() 接受一个函数为参数,返回一个数,这个一般用与数组累加求和,或者将数组中元素拼接为字符串。执行顺序为一个个累加值,直到最后一个值
reduceRight() 和reduce()类似,只不过这个是从右向左拼接字符串
- 返回数组的迭代器方法
map() 与forEach()类似,只不过这个返回每个元素执行完函数返回的值组成的数组
filter() 与every()类似,但这个返回的是执行完函数返回true的元素组成的数组