什么是DOM:DOM是文档对象模型,他分xhtml,html,核心dom三种,所以html dom就是可以对html文本中任何元素进行修改删除等操作
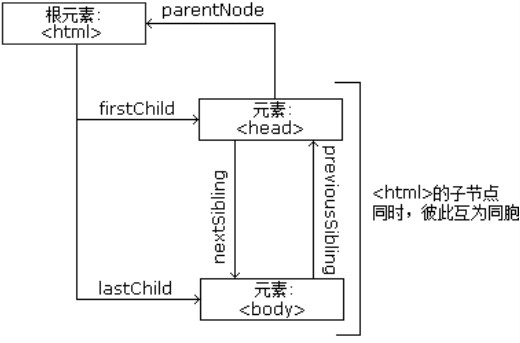
DOM节点
- 在html中任何元素都是节点,比如说整个文档是文档节点,每个html元素是元素节点,每个元素的文本是文本节点,属性是属性节点,注释是注释节点
- 各节点间有父(parent),子(child),同胞关系(sibling);根元素没有父元素,其他元素都有父元素

DOM属性
· 这里只说innerhtml,这个属性是获取元素的文本内容1
2//.innerHTML是获取指定的元素文本内容
//.innerhTML = ""是修改制定元素的文本
DOM方法

- document对象,他是html文档的根节点,在满足两个条件下他会覆盖原来的 HTML文档,一个是在函数中用document.write,一个是按钮响应这个函数;在下面的我们直接用document.即可
1
2
3
4
5
6
7<p id="p1">hello</p>
<button onclick = func()>点击覆盖</button>
<script>
function func(){
document.write(23333);
}
</script>
点击前:
点击后:
- 访问节点
①.getElementById(“”)
②.getElementByTargeName(“”)//标签,如p
③.getElementByClassName(“”)//不推荐使用,因为IE5,6,7,8不支持
- 改变HTML内容
1
2
3
4<p id="p1">hello</p>
<script>
document.getElementById("p1").innerHTML = "hello world!";
</script>
结果:hello world!
- 改变CSS样式(通过.style.属性名访问CSS样式)
1
2
3
4
5<p id="p1">hello</p>
<script>
document.getElementById("p1").style.color = "red";
</script>
结果:
- 创建新元素
步骤一:创建新元素
步骤二:若元素内需要有内容,需创建文本节点
步骤三:将文本节点追加给新元素
步骤四:将这个新元素追加给已有元素即父元素(必须有父元素)1
2
3
4
5
6
7
8
9
10
11<div id=div1>
<p id="p1">hello</p>
</div>
<script>
var para = document.createElement("p");
var tex = document.createTextNode("sdsjkd");
para.appendChild(tex);
document.getElementById("div1").appendChild(para);
</script>
结果:1
2
3hello
sdsjkd
1 | <div id=div1> |
结果:
- 删除已有元素
1
2
3
4
5
6
7
8
9
10
11
<div id=div1>
<p id="p1">hello</p>
<p id="p2">he</p>
</div>
<script>
var child=document.getElementById("p1");//获取子元素
child.parentNode.removeChild(child);//通过parentNode找到父元素
</script>
结果: he
- 替换元素
1
2
3
4
5
6
7
8
9
10
11
12
13<div id=div1>
<p id="p1">hello</p>
<p id="p2">he</p>
</div>
<script>
var para = document.createElement("p");
var tex = document.createTextNode("snkslm");
para.appendChild(tex);
var parent = document.getElementById("div1");
var child = document.getElementById("p2");
parent.replaceChild(para,child);
</script>
结果:1
2
3hello
snkslm
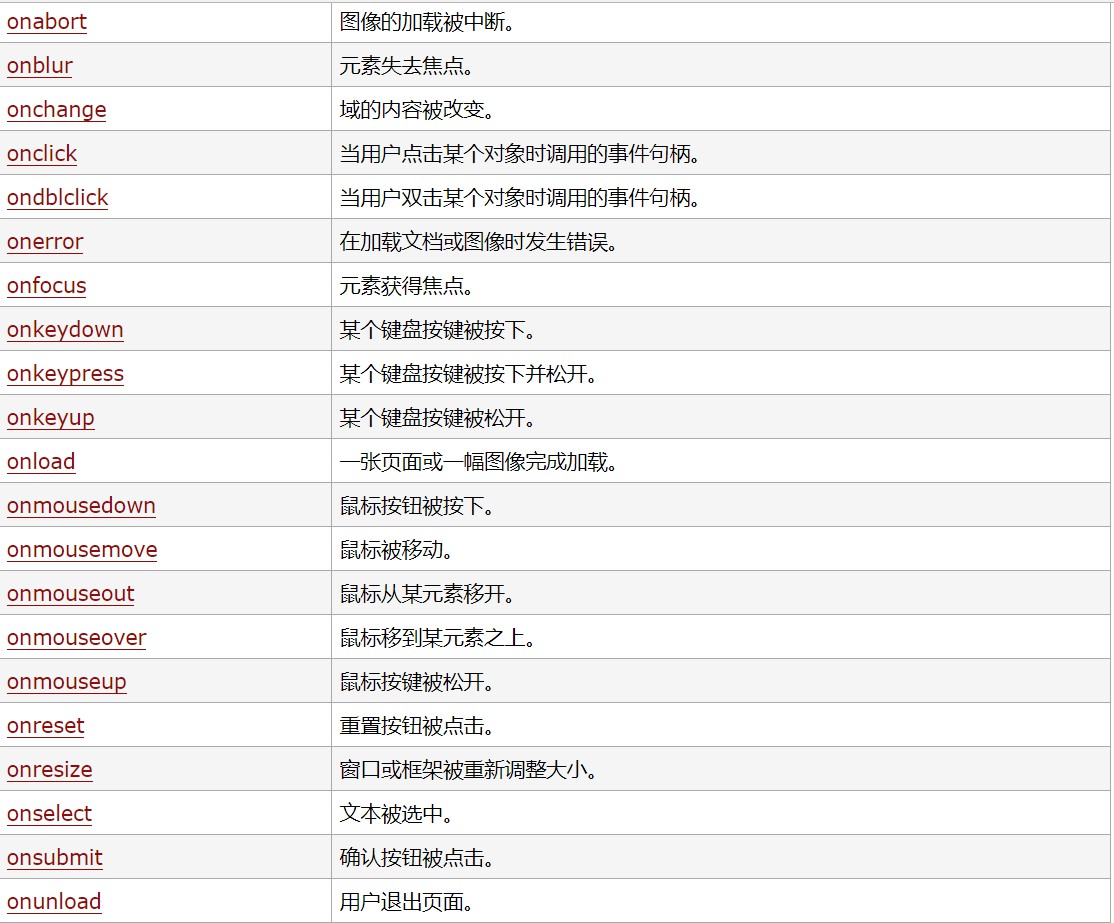
- 触发事件

举个例子,也推荐这种形式,尽量不要写成内联1
2
3
4
5
6
7<p id="p1">点击我变颜色</p>
<script>
document.getElementById("p1").onclick = func;//注意不能写func()
function func(){
document.getElementById("p1").style.color = "red";
}
</script>
特别注意在触发事件时调用的函数不能写括号,因为写括号就直接在页面加载完成就立刻执行,不加括号才是在触发事件时响应