BOM:浏览器对象模型,是实现与浏览器交流的
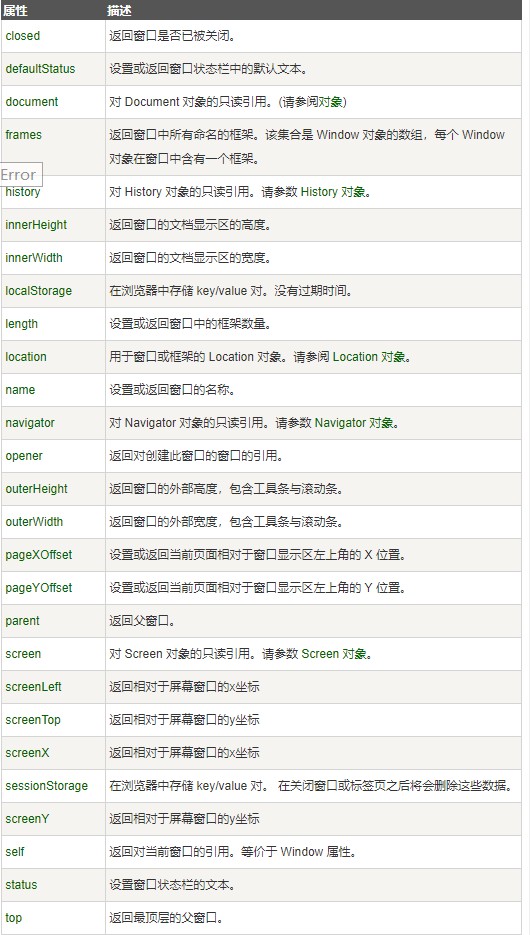
window
- window.document(可省略window)(document就是表示这个文档,我理解成跟this差不多)
- window.innerHeight(浏览器内部高度,除去菜单栏,工具栏啥的)window.innerWidth(浏览器内部宽度)(Internet Explorer、Chrome、Firefox、Opera 以及 Safari支持)
document.body.clientHeight/document.body.clientWidth(Internet Explorer 8、7、6、5支持)
window.outerHeight(浏览器完整高度)window.outerWidth(浏览器完整宽度)
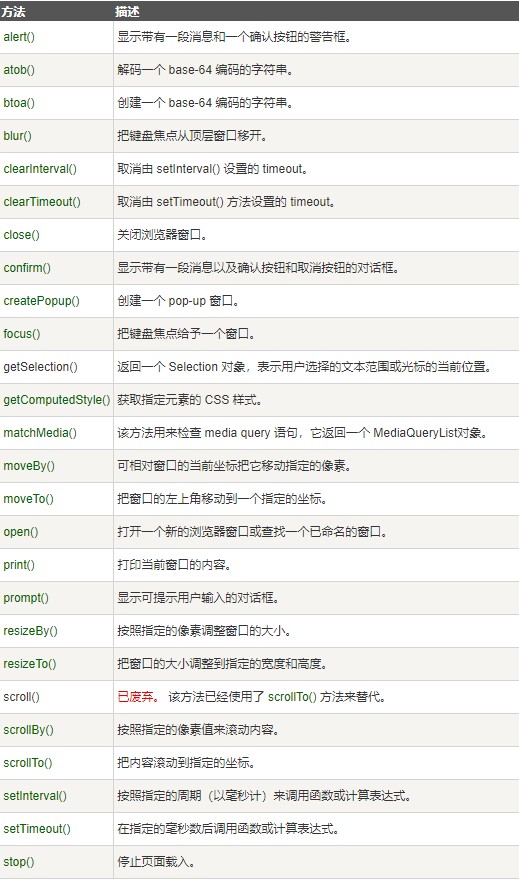
- 一些其他方法:
window.open() - 打开新窗口
window.close() - 关闭当前窗口
window.moveTo() - 移动当前窗口
window.resizeTo() - 调整当前窗口的尺寸
screen
screen.availHeight/screen.availWidth屏幕可用高宽
4.更多:用的时候查文档,一定要注意浏览器兼容问题,不是所有浏览器都支持


history
history对象保存了浏览器的历史记录,JavaScript可以调用history对象的back()或forward (),相当于用户点击了浏览器的“后退”或“前进”按钮。
这个对象属于历史遗留对象,对于现代Web页面来说,由于大量使用AJAX和页面交互,简单粗暴地调用history.back()可能会让用户感到非常愤怒。
新手开始设计Web页面时喜欢在登录页登录成功时调用history.back(),试图回到登录前的页面。这是一种错误的方法。
任何情况,你都不应该使用history这个对象了。
navigator
navigator.appName:浏览器名称;
navigator.appVersion:浏览器版本;
navigator.language:浏览器设置的语言;
navigator.platform:操作系统类型;
navigator.userAgent:浏览器设定的User-Agent字符串。
注意:来自 navigator 对象的信息具有误导性,不应该被用于检测浏览器版本,这是因为:navigator 数据可被浏览器使用者更改,浏览器无法报告晚于浏览器发布的新操作系统
js消息框
- 警告框:alert(“文本”)
- 确认框:confirm(“文本”)
- 提示框:prompt(“文本”)//提示用户输入
js计时事件
setTimeOut(js代码,毫秒)[用于使事件在一定事件后再执行]
1
2
3
4
5
6
7<button type="button" onclick="func()">点击</button>
<script>
function func(){
setTimeout('alert("jhk")',5000);
}
</script>clearTimeOut(对应的setTimeOut)和无穷循环计数的使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<form>
<input type="button" value="Start count!" onClick="timeCount()">
<input type="text" id="txt">
<input type="button" value="Stop count!" onClick="stopCount()">
</form>
<script>
var c = 0;
var t;//注意这个一定要全局声明,否则在第二个函数体内无法引用
function timeCount(){
document.getElementById("txt").value = c;//给它赋初值,把value和文本框绑起来
c+=1;
t = setTimeout("timeCount()",1000);
}
function stopCount(){
clearTimeout(t);//注意t的对应关系
}
</script>
cookie
- cookie是用来存放信息,有保质期,常用于自动登录,记住用户名,注意中要的数据不能存放在cookie中,因为用户可以自己修改
- cookie的特性:
注意若不搭建服务器,只有火狐支持本地的cookie测试
同一网站中所有页面共享一套cookie
数量,大小有限
有限时间,即若不设置过期时间就在当次浏览器关闭时销毁cookie
- cookie的使用
①设置cookie: 格式:名字=值1
2
3document.cookie = "user=blue";
document.cookie = "pwd = 123";
alert(document.cookie);
//当把前两行注释后再打开浏览器仍然保留着他俩的值,但因为没有设期限(experis)在把浏览器关掉后再打开就没有这两个cookie了
不会被第二个甚至更多个cookie值覆盖
结果:
②给cookie设置时间期限1
2
3
4
5var dat = new Date();
dat.setDate(dat.getDate()+30);//加三十天
document.cookie = "user=blue; expires="+dat;
document.cookie = "pwd = 123";
alert(document.cookie);
结果:
③上面的方法不常用,尝试封装成函数的方法新增cookie1
2
3
4
5
6
7function setCookie(name,value,i){
var dat = new Date();
dat.setDate(dat.getDate()+i);
document.cookie = name+'='+value+(expires==null?'':';expires='+dat);//判断截止时间是否为空
}
setCookie("Username","dfg",20);
alert(document.cookie);
结果:
④提取cookie1
2
3
4
5
6
7
8
9
10
11
12
13function getCookie(name){
var arr1 = document.cookie.split(";");
for(var i = 0;i<arr1.length;i++){
var arr2 = arr1[i].split("=");//将cookie拆分开,因为cookie实质上就是字符串
if(arr2[0]==name){//注意==
return arr2[1];
}
return "";
}
}
setCookie("password","asd",20);
alert(getCookie("password"));//注意写引号
结果:
⑤删除cookie1
2
3function removeCookie(name){
setCookie(name,1,-1);//写成-1浏览器以为是昨天的就自动删了
}