先举个小栗子
要注意的是,vue提供的Vue-directive来自定义值令方法时要把这段代码写在vue实例化之前否则会报错,同时指令命名不能用驼峰法否则也会报错,V大写!
1 | <body> |
钩子函数(也叫生命周期)
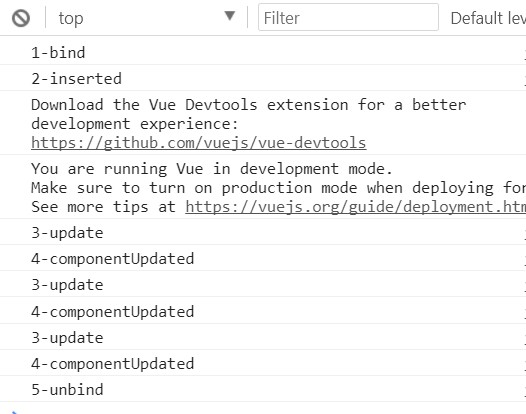
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
update:被绑定于元素所在的模板更新时调用,而无论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新
conponentUpdated:被绑定元素所在模板完成一次更新周期时调用。
unbind:只调用一次,指令与元素解绑时调用
钩子函数的参数
el: 指令所绑定的元素,可以用来直接操作DOM。
binding: 一个对象,包含指令的很多信息。
binding的属性:(只包括了常用的,剩下的去官网找)
name:指令名,不包括 v- 前缀。
expression:字符串形式的指令表达式
value:指令的绑定值
1 | //注意引号 |

vnode: Vue编译生成的虚拟节点。
上面小栗子的改写
1 | <body> |