v-on是事件绑定,他的缩写是@1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="app">
<p>您的的得分是:{{score}}</p>
<!-- 更多事件去看js中的事件 -->
<input type="button" @click="add" value="add" />
<input type="button" @click="reduce" value="reduce" />
<input type="text" v-on:keyup.enter="onEnter" v-model="number" />
</div>
<script>
new Vue({
el: '#app',
data:{
score: 0,
number:''
},
methods:{
//注意下面所有的this的使用,且不能写return,记成事件(v-on)和方法(methods)绑定
add:function(){
this.score++;
},
reduce:function(){
this.score--;
},
onEnter:function(){
this.score=this.score+parseInt(this.number)
//注意转换否则变成字符串连接
}
}
})
</script>
</body>
</html>
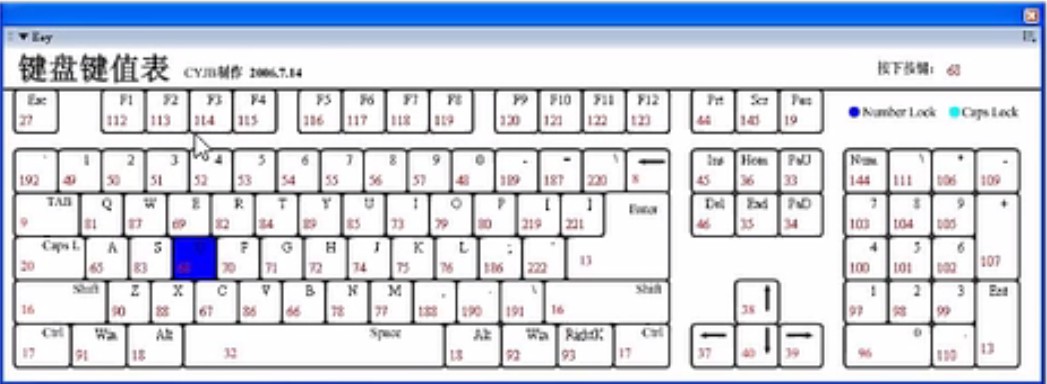
更多keycode