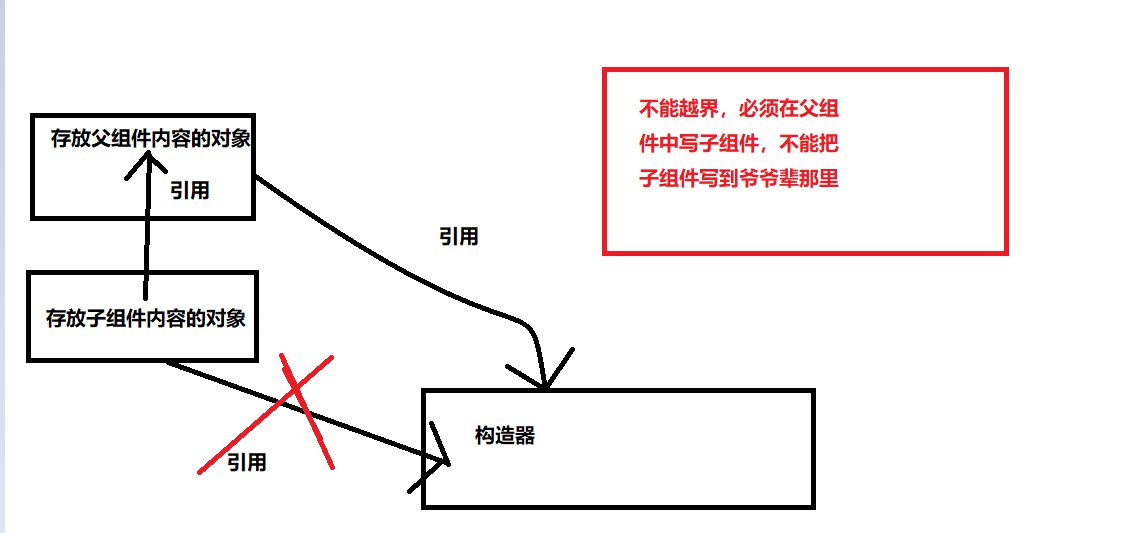
下面我将举个小栗子来说明父子组件关系
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30<body>
<div id="app">
<panda></panda>
</div>
<script>
//子组件对象,必须写在父组件对象上面否则说他没定义
//在构造器外定义局部注册组件
var city = {
template: `<h2>四川是中国的城市</h2>`
}
//父组件对象
var panda = {
template: `
<div>
<h2>熊猫来自四川</h2>
<city></city>
</div>
`,
components:{
'city':city //注意写法
}
}
var app = new Vue({
el:'#app',
components:{
'panda':panda//注意写法
}
})
</script>
</body>
父子组件关系
-------------本文结束感谢您的阅读-------------