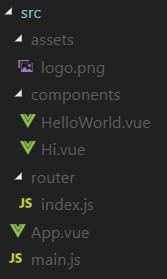
vue-router是vue的很重要的一部分,他不是物理的那种路由器啊啥的,可以把他理解为像a标签,但是因为vue-cli开发出来的实际上是单页面应用,所以用a标签是不够用的,因此vue帮我们配置了这么一个功能,首先就先了解一下要用到的几个重要文件
配置文件讲解

components
这是vue的公共组件他的格式是:
1 | <template> |
App.vue这是页面的入口文件,也就是主页面,你引入东西都得放进去才能显示,也就是前面提到的单页面应用的那个单页面
1 | <template> |
index.js是router下的文件也就是配置路由的文件
1 | import Vue from 'vue' //引入Vue |
下面进入正题,我们自己来写路由,也就可以写个导航啦,下面一起来看看三步走
第一步:新建新的组件
在components下新建个Hi.vue,里面内容直接复制稍微改下,因为我们就是想学学这个,所以就把msg改改,class,name改改就好了。至此,第一步就走完了
第二步:配置index.js路由
1 | import Vue from 'vue' |
第三步:在App.vue引入我们新写的组件
1 | <template> |
注意两个点,第一个:应该用div包着这两个,因为这样既起了换行作用,又符合vue的大的包小的原则;第二个:这里面有陌生的标签,这个标签可以把他理解成a标签,这就是vue给我们准备好的,尤其注意to里面的路径必须和index.js中写的path一样