vue-router中提供了两种传参方式,一种是name传递法,另一种是绑定to的传递方法。第一种不常用,因为第一种的name实际上用在第二种的参数上
name传值法
第一步:完善name
在上个博客我们配置了index.js,他是这样的
1 | export default new Router({ |
现在我们要把它写成这样的
1 | export default new Router({ |
因为如果我们不把这个name给完善了会报错,首先Hi1,Hi2没有name更别说传值了,其次在vue中,当一个路由有了子路由,并且子路由中有一个是自己本身,那么这个路由写的name将不起作用,所以应在子路由里写上他的name
第二步:在App.vue上插值来接收值
1 | <p>{{$route.name}}</p> |
绑定to传值
第一步:在App.js上动手
1 | <router-link :to="{name:'Hi1',params:{username:'liuxue'}}">Hi1页面</router-link> |
注意看这里才是name真正的用武之地啊。还有vue中统一用params来传递参数,他是一个对象形式
第二步:在Hi.vue上接收值
1 | <p>{{$route.params.username}}</p> |
多一嘴,一定要记得在.vue里面写的都是大的套小的形式,一定要放在个div里才行
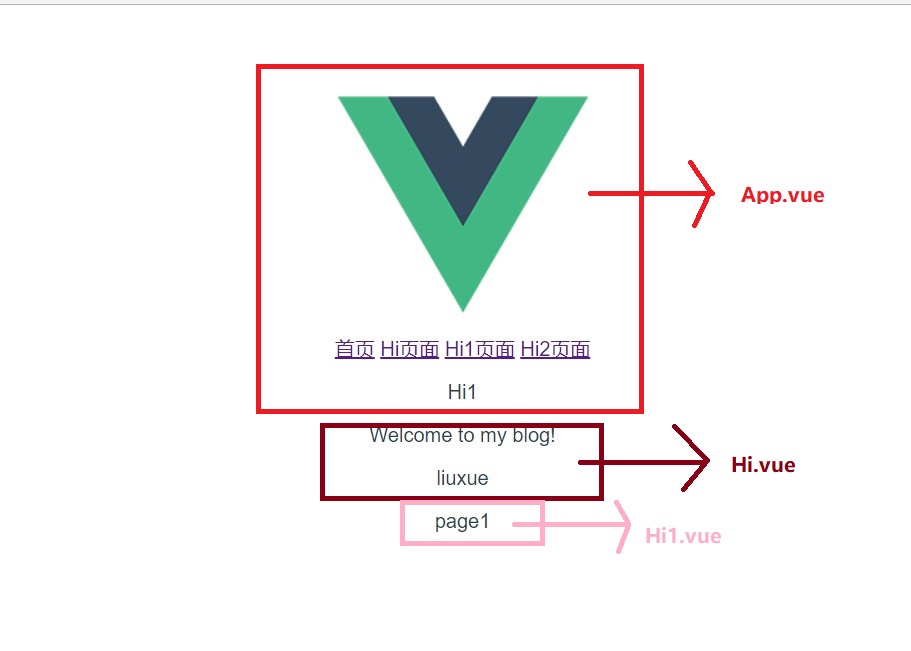
现在来看看综合商量个博客实际的效果,就拿Hi1来分析分析一下

可见vue的父子关系多么清晰,一定是先入口文件再父文件再子文件