ES6有很多新特性简化了一些东西,但是因为还是有浏览器不兼容他,因此环境搭建就包括了将ES6转换成ES5以及简化转换命令
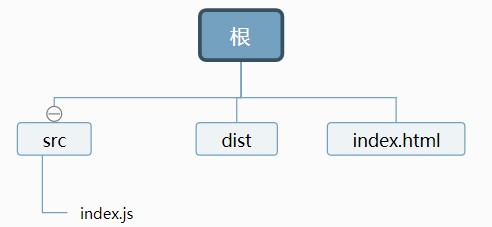
首先看看初始的文件目录
src下的index.js使我们写ES6代码的地方
dist是用来存放转换好的es5代码的地方
index.html是入口文件,要引入的是src目录下的js文件
1 | <script src="dist/index.js/"></script> |
初始化项目
1 | npm init -y |
-y是直接生成项目的操作,就不用你一步步确认来修改项目,在执行完该命令后会生成一个package.json,可以自行改一下author,discription这两项
基本配置
- 全局安装babel-cli
1 | npm install -g babel-cli |
- 本地安装babel-preset-es2015 和 babel-cli
1 | npm install --save-dev babel-preset-es2015 babel-cli |
- 在根目录下新建.babelrc
1 | { |
这时就可以用命令来讲我们写好的ES6转换成ES5
1 | babel src/index.js -o dist/index.js |
到目前为止,我们的目的已经达到了,但是我想不要每次都输那么长的命令来转换,我们可以讲package.json中的"test": "echo \"Error: no test specified\" && exit 1"修改为"build":"babel src/index.js -o dist/index.js"
以后就可以直接用npm run build来转换