在ES5中声明变量只有var一种形式,是局部啊还是全局啊很麻烦去区别。ES6就将声明方式升级了那么一下子,全局用var,局部用let,常量用const
一· const
先来说说这个const,因为我想把let和var放在一起来讲。const嘛,C++里也有,大家都知道这是声明常量的,就是有一个量你不想动他,但是可能时间长了你忘了我之前想的是不能动他,这个时候如果当初你早早的就把他用const方式声明他就不怕犯错啦。一动就报错,下面举个栗子看看
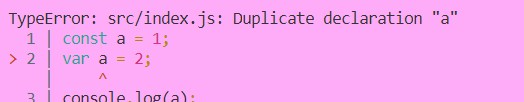
1 | const a = 1; |
我们可以看到我先把a给用const形式声明了,接下来我用全局var方式要把a给改了,这个时候我打印a,人家我npm run build都不给我转换成功了,报错如下 
这样就规避了很多麻烦,报错比不报错好多了。
二· let与var
接下来就是let和var这两个方式了,这两种方式各有各的好处,但是推荐去尝试多用用let,因为这样在一些函数体里呀,循环里呀,你用了局部的形式不至于找不到错误找好久,因为你用局部的了,后面你做错事了他会给你报错。有报错信息,找错误就方便很多。在这里我就不证明var是全局的,let是局部的了。我写一个栗子。像在C++里我再循环里声明了一个i,他是局部的,我拿出来就不能用了,这个循环之后我还可以声明一个i,但是不影响我之前那个循环里的i,我不污染数据。想想在js里,我要是用var,好多循环,我都用i,然后循环外部我有把i改来改去是不是就乱套了。
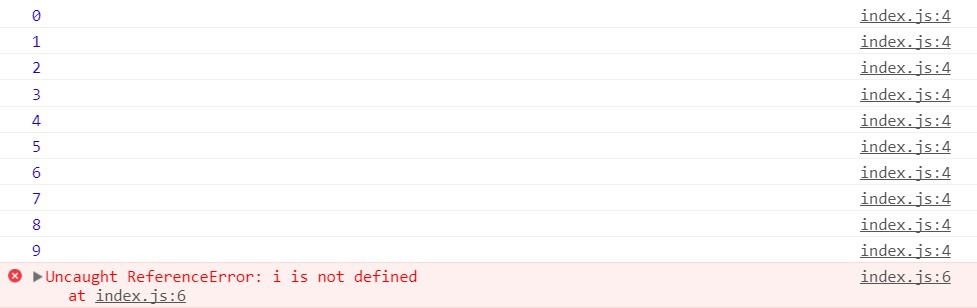
1 | for(let i=0;i<10;i++){ |

我们看到找不到i,这就是用let的好处,局部就是局部,谁也动不了。下面再看看npm run build后也给我们人性化的区分了一下。
1 | for (var _i = 0; _i < 10; _i++) { |