默认值
在ES6中给我们提供了可以在函数参数中使用默认值的操作,在学习箭头函数之前就先用ES5方法写函数
1 | function func(a,b=0){ |
主动抛出错误
只需要一行代码 throw new Error(‘’)
1 | function func(a,b=0){ |
严谨模式
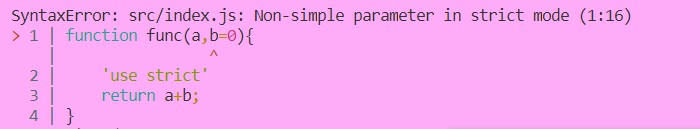
与ES5不同,ES6中严谨模式的代码不需要必须写在最前面,而是可以写在函数体内,但是需要注意的是当函数参数有默认值时是会报错的,下面我就来举个错误实例,然后给出报错信息,我们可以很清楚的看出是因为默认值
1 | function func(a,b=0){ |
 ;
;
获得参数个数
当我们需要知道参数个数是,很简单,直接用length就可以知道,但是需要注意的是得到的只是必须传递的参数个数,带默认值的不包括在内
1 | function func(a,b=0){ |
箭头函数
箭头函数需要注意的就是如果你只想返回(return)一个值,就不需要用花括号,直接用箭头指向那个值即可,但是当代码不止一行时就需要用花括号来包住函数体,下面举个只返回个值得来看看箭头函数长什么样.还有就是箭头函数不能有new ,也就是说不能用在构造函数上
1 | let func = (a,b)=>a+b; |