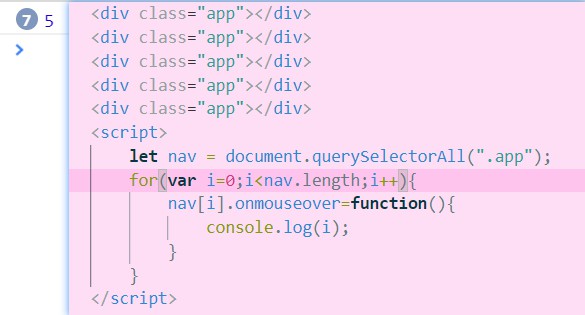
1.首先给一个例子

是不是很神奇,咋都是5呢,这大概是因为这个var吧,那我们换成let试试

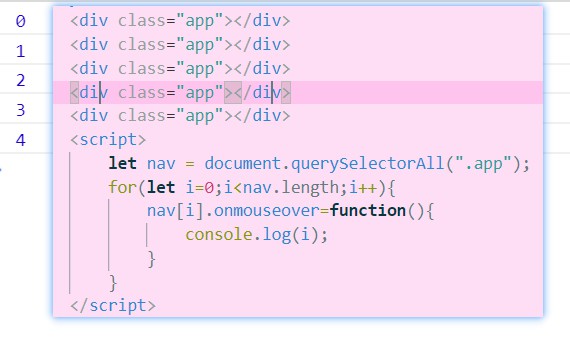
哦吼,看样子是局部全局问题呀,解析的时候先解析全局的,那用var的话,var是全局的,已经解析到5了,你手速不可能跟上解析速度吧,那输出就都是5,而用let就完全不用操心了。
下面的demo里用的都是let,但解决方法是var的 ,那我该怎么解决这个问题,定位到我指定元素呢,用this就ok,在事件函数中,this代表的是触发当前事件的元素。也就是说,在demo中,如果用let,就用nav[i];如果用var,就用this
demo)
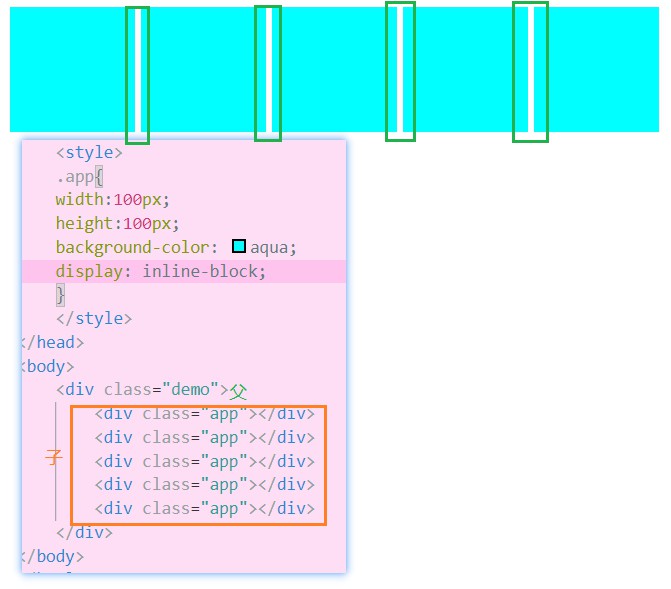
2.有的时候我们想让一些块元素没有间隙地并排放着,但总是事与愿违,就像下面这样

但是不慌,解决办法还是有的
首先是笨办法,就是把div写一串,还是不留缝隙那种
<div class="app"></div><div class="app"></div><div class="app"></div><div class="app"></div><div class="app"></div>
还有一个办法就是把父元素的font-size设成0,但是如果子元素对font-size有要求,因为他会继承父元素的0,所以要单独给子元素再设置font-size
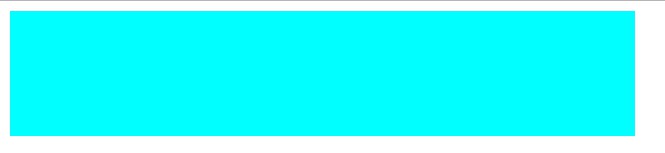
采用任一方法,我们来看看效果

吼吼吼,大功告成!(虽然这不是js的事)
3.开关问题:
1 | if(){ |
这种形式是不是非常常见,但是作为判断条件的有时可能并不能起作用,比方说src这个属性就不能放在括号里,不能作为条件,这个时候就可以用开关了,实际上就是我们自己定义的一个条件,通过这个条件来控制我们自己的条件
1 | let isTrue=true; |
4.classList的应用
item.classList.add(“class名字”)
添加class
item.classList.remove(“class名字”)
删除某一class
item.classList.contains(“class名字”)
判断是否含有某class,有则返回true,没有则返回false
item.classList.toggle(“class名字”)
切换,若有这个就删掉,没有这个就加上
5.自定义属性
给元素加一个标准中没有定义的属性就是自定义属性,如
item[i].index=i;
6.JSON是字符串,不是对象
7.任何数%n,结果为0~n-1,如n%5,结果为0,1,2,3,4
8.数据类型划分
按typeof划分:number,string,boolean,function,undefined,symbol,object
按ECMAscript划分:简单类型:number,string,boolean,null,undefined,symbol
复杂类型:object
常见对象类型:Array,object,Element,Elements,Function
因此console.log(typeof(null))的结果是object而不是null
9.NaN不等于任何值,也不等于自身