JS有三大功能块:行为交互,数据交互,逻辑处理
获取单个元素
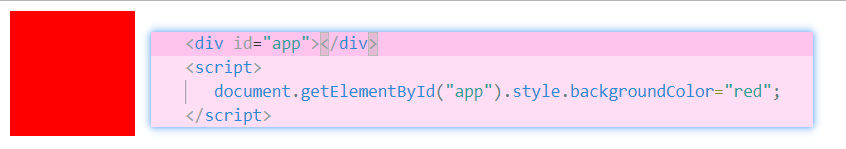
- getElementById
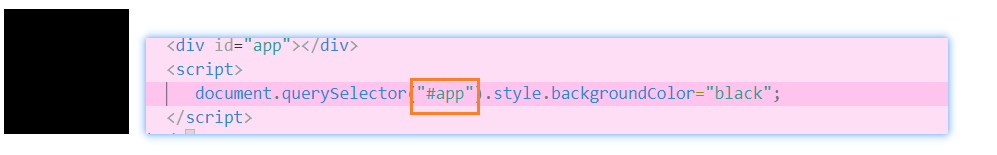
- querySelector
需要注意的是,以下所有获取元素的方法中的document都可替换为parent
获取完元素的用处:
修改css样式
首先回顾一下css引入的三种方法
行间样式:
1
<div style="width:100px;height:100px;background-color:red;"></div>
非行间样式:
<style><style><link href="" rel="stylesheet" type="text/css" />无论是哪一种样式,都用一种方式即可修改对应的样式


其中,需要注意两种获取元素的方法的括号里应该写什么,getElementById是写名就行了,不需要 . #
queryselector如果匹配到了多个元素,只会采用第0个
再来看看一些有意思的
如果我想清空样式怎么做最方便呢(只适用于行间样式)
item.style.cssText=” “;
如果只修改某个样式,比方说我原来的样式是宽高各100px,我现在
item.style.cssText=”width:300px”
我得样式就会变成宽300,高0,也就是说会覆盖,这个时候,就可以用js超级好用的字符串拼接了
item.style.cssText+=”width:300px”
这个时候后面的宽覆盖前面的宽,样式就变成宽300,高100
获取表单用户输入的内容
item.value
获取普通元素(非标单的内容)
item.innerHtml
注意当要加的是标签时,要用字符串拼接,否则会覆盖掉原来的标签
item.innerHtml+=”<><>”
获取元素的class
item.className
这种情况可以用于脱离内联样式,通过写多个class及if语句来改变样式
获取多个元素(类数组)
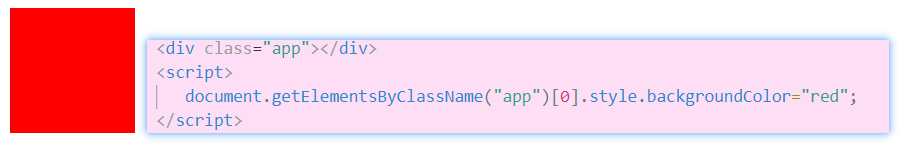
- document.getElementsByClassName(“类名”)
- document.getElementsByTag(“标签名”)
document.querySelectorAll(“css selector”)
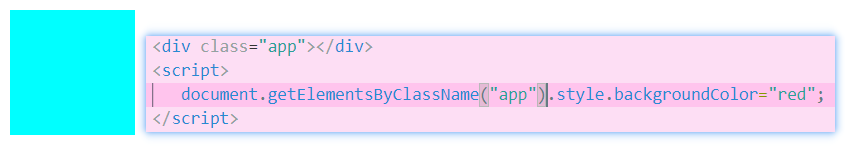
上述三种方法获取到的一组元素不能直接操作,都只能通过数组下标访问,即使只有一个能匹配也得用数组下标,因此一般也都用循环


还有!切记是Elements!不是Element!