transition
元素的样式发生改变,给元素添加一个过渡动画
参数:
- transition-delay 延迟时间,动画延迟多长时间执行(s|ms) 默认值0s 可选
- transition-duration 动画时长,动画用多长时间完成(s|ms) 默认值 0s 必要
- transition-property 要动画的样式 (即css属性,如width等)默认值 all,若分别对不同属性设置不同动画,中间用逗号隔开
eg:transition: 1s width, 1s 2s height;
- transition-timing-function 动画形式
linear 匀速
ease 缓冲(默认值)
ease-in 加速
ease-out 减速
ease-in-out 先加速再减速
贝塞尔曲线运动 cubic-bezier()*
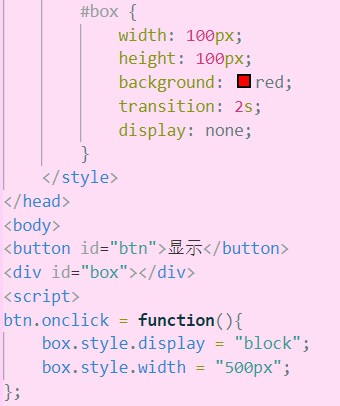
transition 在使用时需要注意一个小问题,我们首先来看看下面这个代码

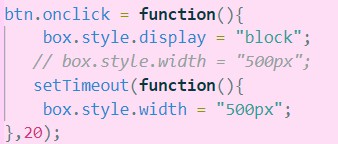
我们给box加了一个两秒的动画,让他的宽从100变为500,但实际上,他只是在点击按钮式显现并变化但没有动画效果,原因是元素在页面上渲染完之前,transition 是不起效果的,也就是当我点击按钮时,浏览器让box显示出来是需要渲染时间的,虽然很短,但仍长于解析速度,也就是我可能几微秒的时间内就已经解析到动画那一步了,但我还没渲染完,而我们又无法监视浏览器什么时候渲染完,因此可以设置一个稍微长一点时间的计时器来解决这个问题,时间最好不要少于20ms

这下,问题就迎刃而解啦
transitionend
一个监测动画结束的事件
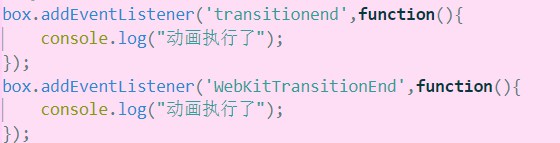
照理来说,应该可以像鼠标移入啊,我用item.ontransitionend就可以触发事件,但好像不行,应该用下面这种形式

其中,注意后面的WebKitTransitionEnd,这是为了兼容一些低版本的,这些大小写很烦,要仔细点。
监听事件
事件监听基本用法 :item.addEventListener(‘事件名(不加on)’,fn);
取消事件监听:item.removeEventListener(‘事件名(不加on)’,fn); 如果要取消不能使用匿名函数*
不用匿名函数什么意思,就是防止后来取消的时候找不到,也就是不能写成
1 | item.addEventListener('click',function(){ |
addEventListener是很常用的一种手段,相比较于用on事件,这种方式更好,因为他不会覆盖,你可以同时为一个元素添加多个点击事件且都会生效,如果用on事件就会被覆盖只有一个生效
那给个正确的例子吧
1 | box.addEventListener("click",fn); |
上面这个例子就是如果写了取消,那一次点击后,下一次不会再生效;要是不写取消,宽度就会随着你的点击次数逐渐增加100px
animation
与transition相比,可以精确动画,需要动画帧keyframes
先来看看keyframes的写法
1 | <style> |
animation的属性
- animation-name 动画帧名称 必需
- animation-duration 动画持续时间 必需
- animation-timing-function 动画形式(参考 transition)
- animation-delay 动画开始前的延迟时间
- animation-iteration-count 动画执行次数 number(具体的数字) | infinite(无限次)
- animation-direction alternate(1,3,5奇数次正常,2,4,6偶数次倒序执行倒序执行) normal顺序执行
-animation-fill-mode:
backwards 动画开始前,元素的样式保留在动画帧 0
forwards 动画结束后,元素的样式保留在动画帧 100
both: backwards + forwards(开始前在0,结束后在100,即不回到计算后样式)
-animation-play-state: paused 暂停, running 播放
低版本兼容需要写成-webkit-animation···
把很多属性写进animation时可没有顺序,但一定是动画持续时间在动画延迟时间前
animation相关事件
1 | box.addEventListener("animationstart",function(){ |
transform
变换:旋转,斜切,缩放,位移
旋转:rotate() 单位deg
斜切:*skew(x,y)
skewX() +:左上角,右下角 -:右上角,左下角 与y轴夹角
skewY() +:左上角,右下角 -:右上角,左下角 与x轴夹角
单位:deg
缩放:(倍数)
scale(x ,y) 一起缩放
scaleX()
scaleY()
位移:translate(x,y)
translateX()
translateY()
单位:px
变换原点:
默认 旋转,缩放,斜切 都是围绕着元素的中心点进行变换
transform-origin 变换基点 (旋转,缩放,斜切 围绕着那个点进行)
默认值: center center
0,0点 在元素的左上角
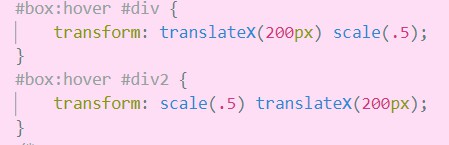
注意,当写多个函数变换时,后写的先计算样式

如上面栗子,第一个是先算好缩放到一半再移200,第二个是先移200,再缩,因此第一个比第二个多走100

js获取transform
或许你想这样子获取
getComputedStyle(item)["transform"]
but你得到的将是这么个玩应儿
matrix(0.707107, 0.707107, -0.707107, 0.707107, 0, 0)
没错,上面所讲的旋转啊,位移啊,其实都是css为了方便我们使用才弄得,事实上,我们做的都是对就九个数操作,emmmm就是矩阵,等3D的时候就是16位啦哈哈哈哈哈哈哈哈,不过我们只用操作12位就可以了
换句话说,你获取不到transform的哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
emmmmmm不过你可以通过js对这9个数进行你想要的旋转缩放位移!了解就好,一般用不上哈,线性代数还可以再等等。
那先来看看简单的,就位移吧
首先默认情况下matrix是这样的
1 | // matrix(1, 0, 0, 1, 0, 0); |
那你要是问我为啥是这样的,我也不知道,记住就好了哈哈哈哈哈,不行就百度一下子
因而我们就用a~f代替一下子这9个数,到时候字符串拼接好用
那就来看看位移的实现吧
1 | // x 位移 |
是不是很简单哈哈哈哈哈,那再来看看缩放吧,也差不多的
1 | // x 缩放(a,c,e) |
emmmm在说旋转之前先来看看一些基础叭
1 | Math.tan(rad) 正切函数 |
下面来看正题-旋转的实现
1 | function rotate(deg){ |
再来看看斜切~
1 | // x轴倾斜 |
transform 3D
实现3D,必须加上这两个东西
transform-style: preserve-3d; 设置到父元素,使其子元素保留其3D位置
perspective 景深,一般设置到父样式的父元素,设置成想加3D效果的元素的一两倍即可
还有一个需要你灵活设置,那就是transform-origin,就是你看的角度,emmm我觉得应该是位置好一点,相对于2D,3D这里需要多设置一个z轴距离,设置在父元素上
像这样transform-origin: center center -100px;
还有一个属性
backface-visibility: hidden; 当元素不面向屏幕时是否可见。 设置在3D变化的元素上即可
以上所总结的是设置在父元素上还是哪上如果忘了,可以去看看3D导航这个demo
下面再来讲讲3D实现方法
transform3D 变换
1. 旋转
rorateX() 围绕着 X 轴的旋转 (上下翻转)
rorateY() 围绕着 Y 轴的旋转
rorateZ() 围绕着 Z 轴的旋转
2. 位移
translateZ z轴位移
Tween动画算法
1 | var Tween = { |
动画框架的使用
首先我们来看看我们能操作哪些属性
1 | "width", |
注意这里都是数值样式,如果是非数值样式,比如颜色,可以获取但不能用作动画操作
那我们就先来看看咋获取吧
1 | css(box,"height");//获取 |
但是有一个特别重要的东西就是有关transform的值,也就是上面给出的可操作的部分的下半部分,是只能先设置再获取的
1 | css(box,"scale",.5); |
如果没有上面代码块的第一行,那么久无法获取
下面进入正题,看看框架的具体使用参数
1 | // transform 相关的样式,在动画前,一定记得先设置初始值 |