transition(过渡)是用来设置补间动画的即自动填补两个画面中间的部分,但必须有前后变化,比如下面的栗子中,就得有个hover
1 | <style> |
transition-property和transition-duration一般一起用,第一个表示做动画的属性,第二个表示动画进行时间,当多个属性同时使用动画时就用逗号隔开,也可以写成all 1s
1 | transition: width 1s,background-color 1s; |
transition-delay 只有一个时间参数使用来设置延迟的
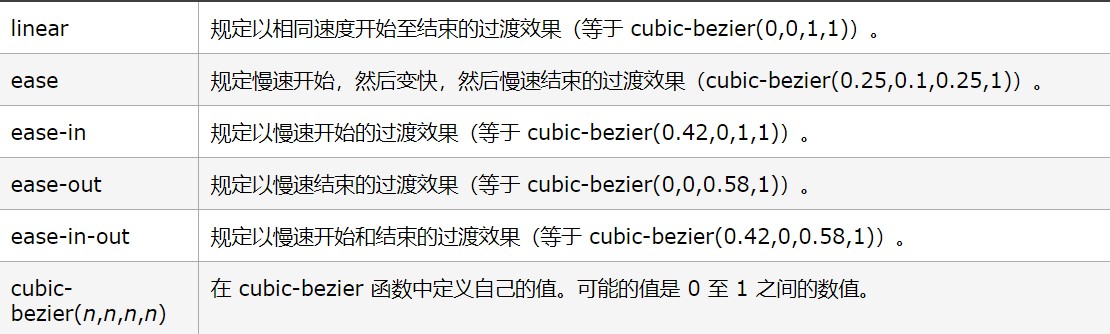
transition-timing-function是用来定义动画进行方式,就是先快后慢啊还是匀速啊啥的,常见方式如下

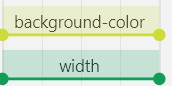
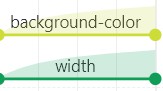
具体实例如下
ease-in-out:

linear:

ease-in

ease-out